
はじめに
こんにちは、自動化大好きまっきーです。
今回は線グラフを作ってみましょう。以前までのグラフ編では棒グラフと円グラフを扱いました。そちらと同じデータセットで解説しますので、もし何のことだ?と思う方は前回の記事も参照ください。
折れ線グラフなので、時系列データを見える化するのに便利ですよね。
今回のテーマ ~Line Plot~
線グラフは時系列データを見せるときによく使われますね。ちなみにこの例はインフォコムさんの2020年株価(安値・高値)を日付を横軸に示したものです。

覚えてほしいこと
凡例を作りたい場合は別コラムでデータを用意
事前準備
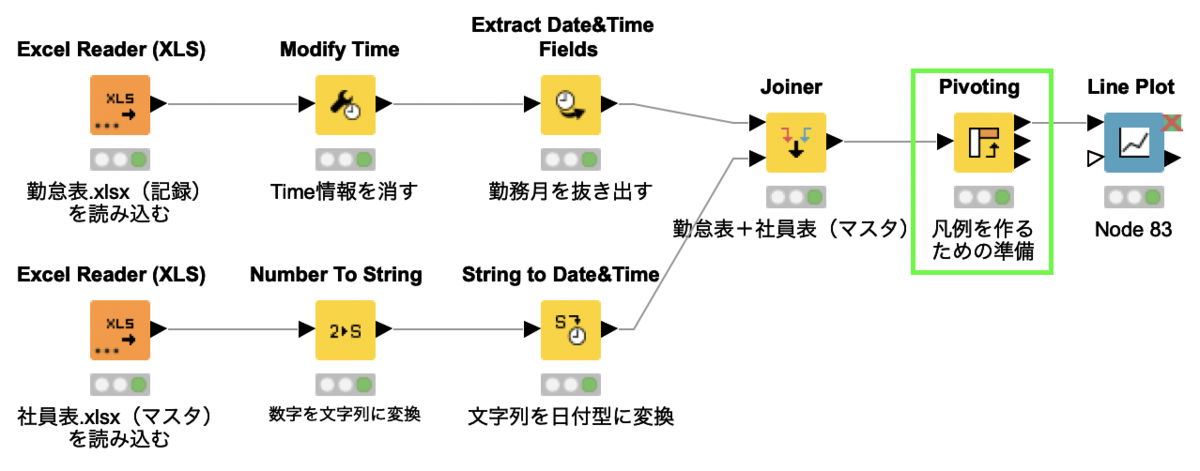
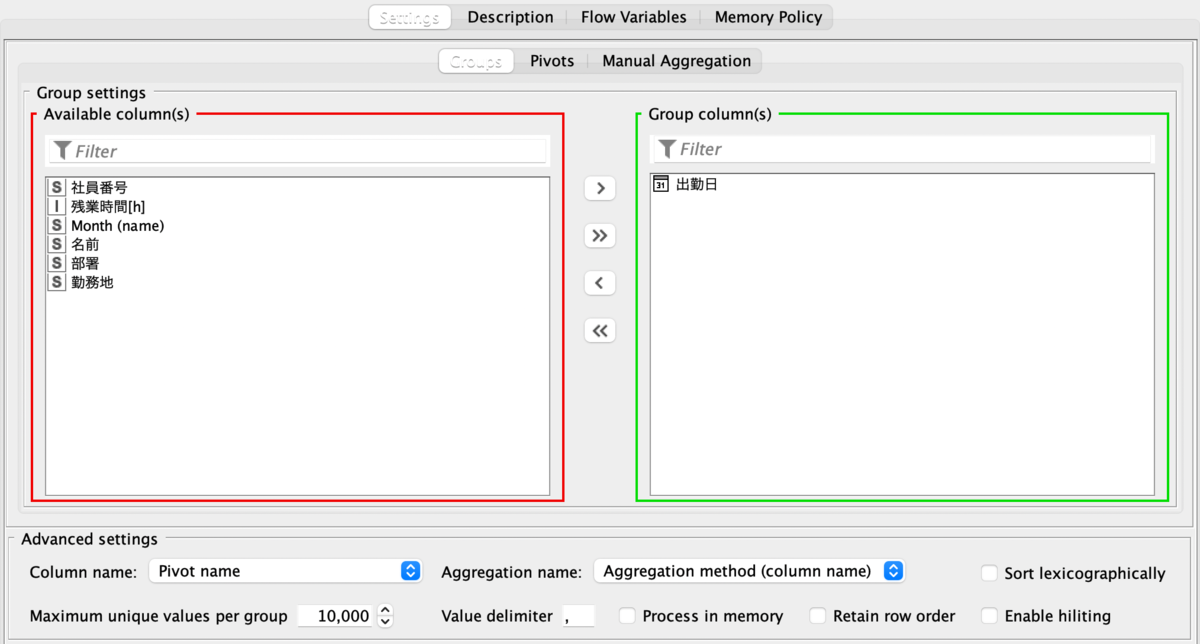
前回、棒グラフ編で使ったデータと同じデータを例として使用します。ただし今回は凡例を作りたいので下のようにPivotingを挟んでください。メインのテーマじゃないので、Configureのスクリーンショットだけ載せておきますね。
Table Createrで最終的なTableを作っていただいてもOKです。





やりたいこと
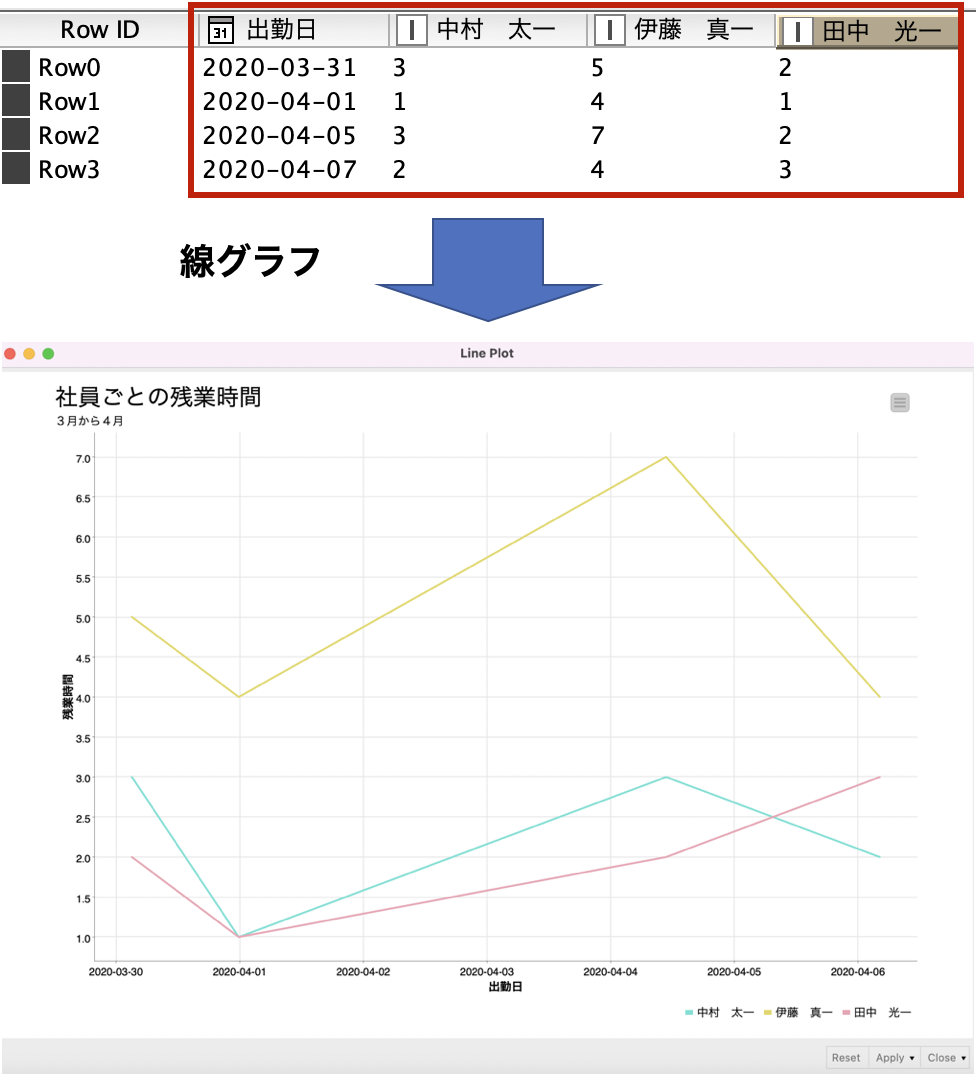
今回は線グラフなので、社員ごとの日ごとの残業時間を見える化したいと思います。

Line Plotの使い方
オプションはたくさんありますが、使い方は棒グラフ・円グラフと同様、特に難しいものではありません。
また、このNodeはまだ改善中だそうなので、またUpgradeされたらConfigurationの画面が変わるかもしれません。
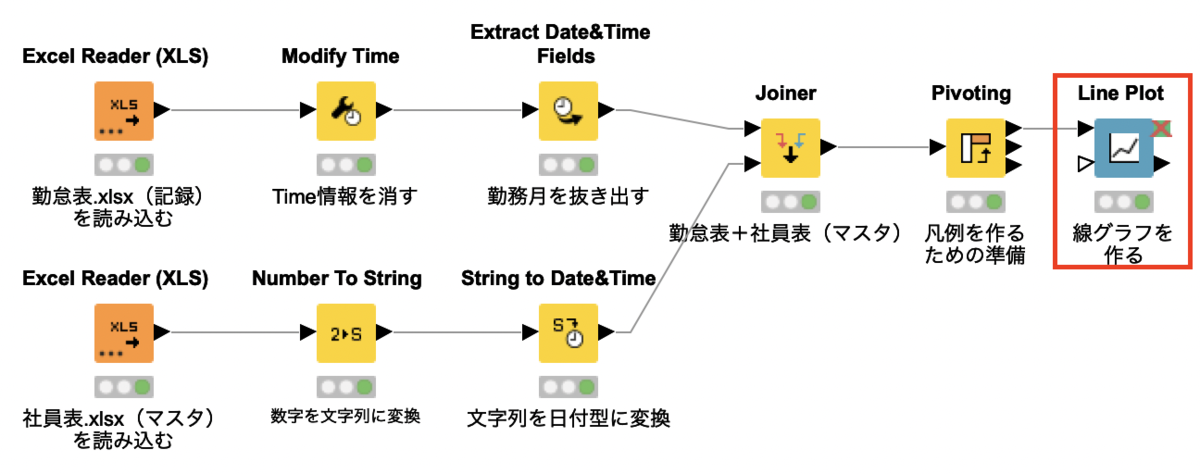
Workflow

Workflowは下記からダウンロードできます。
Confirm
グラフの出し方はこちらを参照してください。
今回は簡易化するためにかなりデータ数を減らしていますが、本来であればもっとあると思います。出勤日をDate&Time型に変換してから横軸にすることによって自動的に表示するべき軸を決めてくれます。
また、JavaのInteractive viewというのが入っているので、グラフを表示しながらズームイン・ズームアウトすることも可能です。

Configure
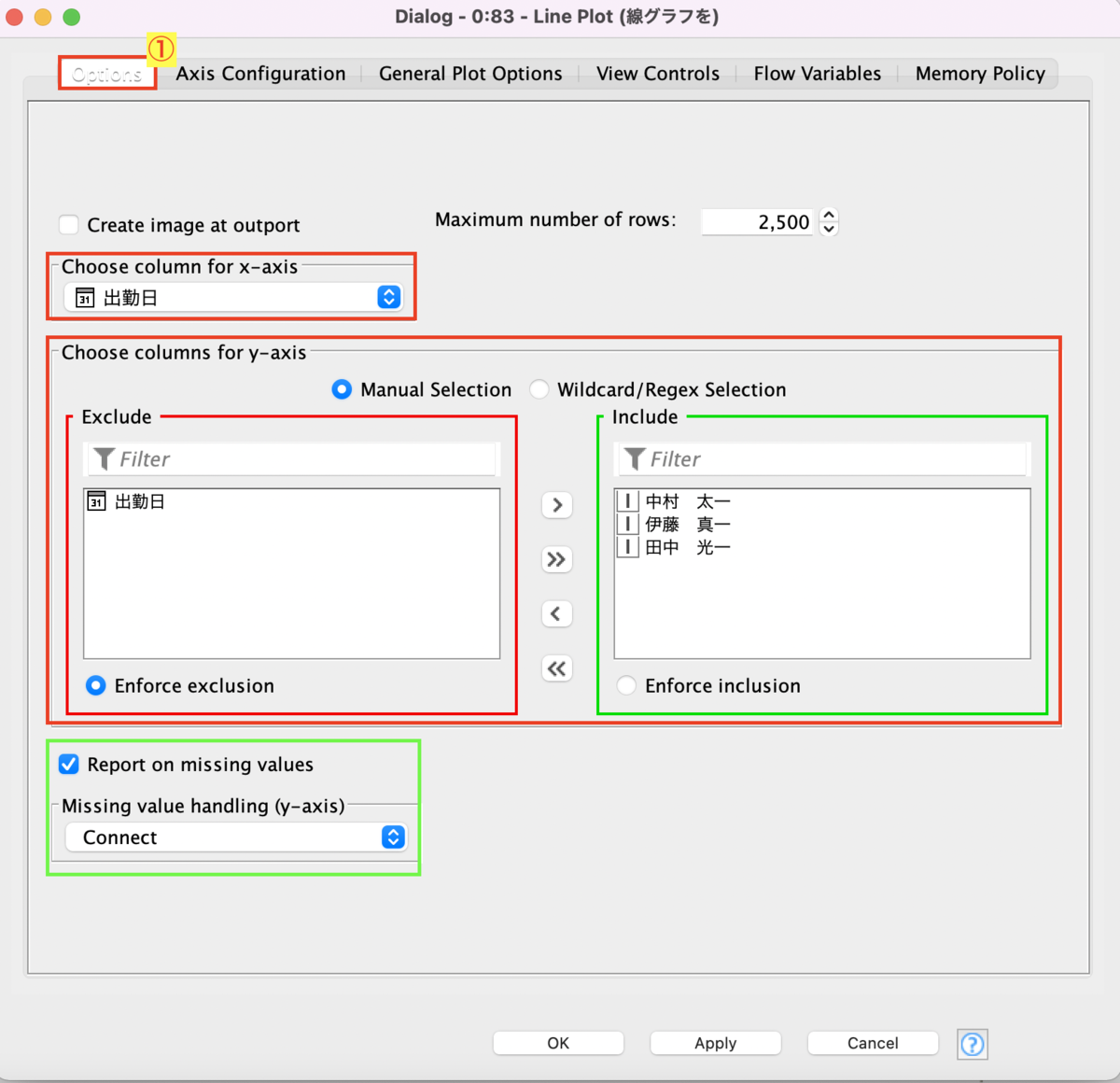
Step1 - Option 軸の値の設定

まずは軸の値の設定です。それぞれの値を設定していきます。
Choose column for x-axis : 横軸のコラムの設定
まずは横軸のコラムを設定します。Date&Time型に変換できる場合は変換しておくと、自動的に軸の調整や、値の表示を調整してくれます。
Choose columns for y-axis:線グラフで表示する値
続いてy軸です。値として表示したいコラムを選択します。
複数選択すれば、凡例として表示されます。
Report on missing values:欠損値の警告
欠損値をレポートしてくれる機能です。右上に注意マークが表示され、それを押すと下図のようにWarningが表示されます。

Missing value handling (y-axis) :欠損値処理
欠損値がある場合にどう処理するかの設定です。
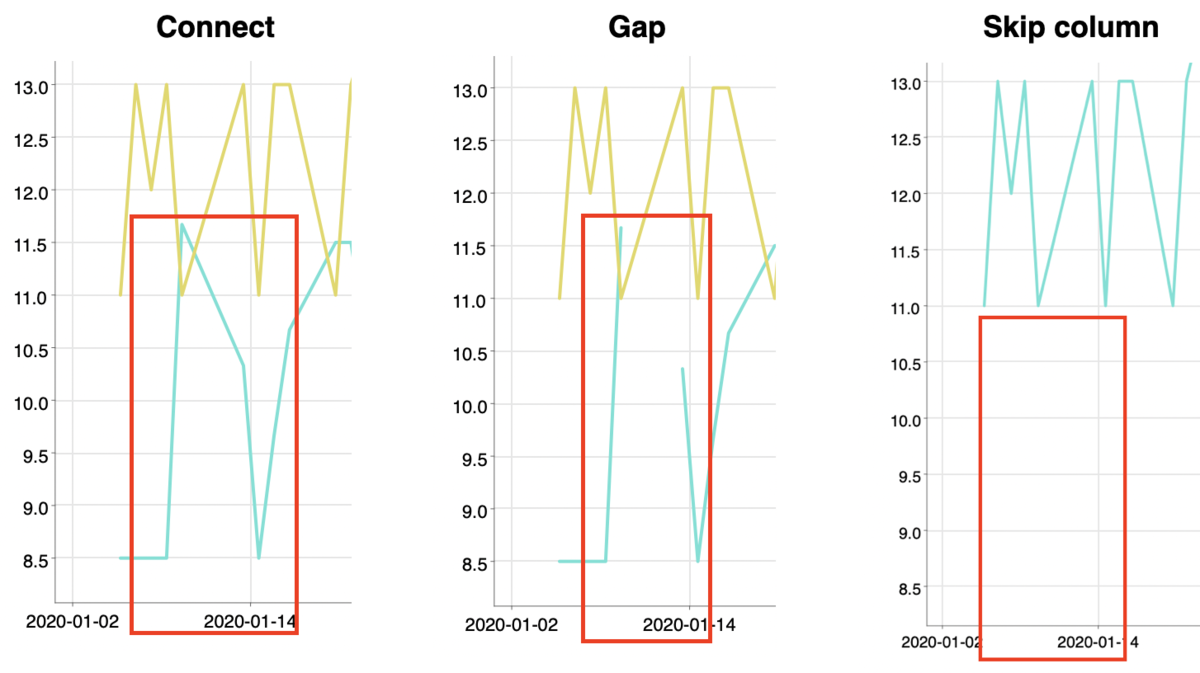
- Connect:そのままつなげる
- Gap:空白をあける
- Skip Column:その凡例を表示しない

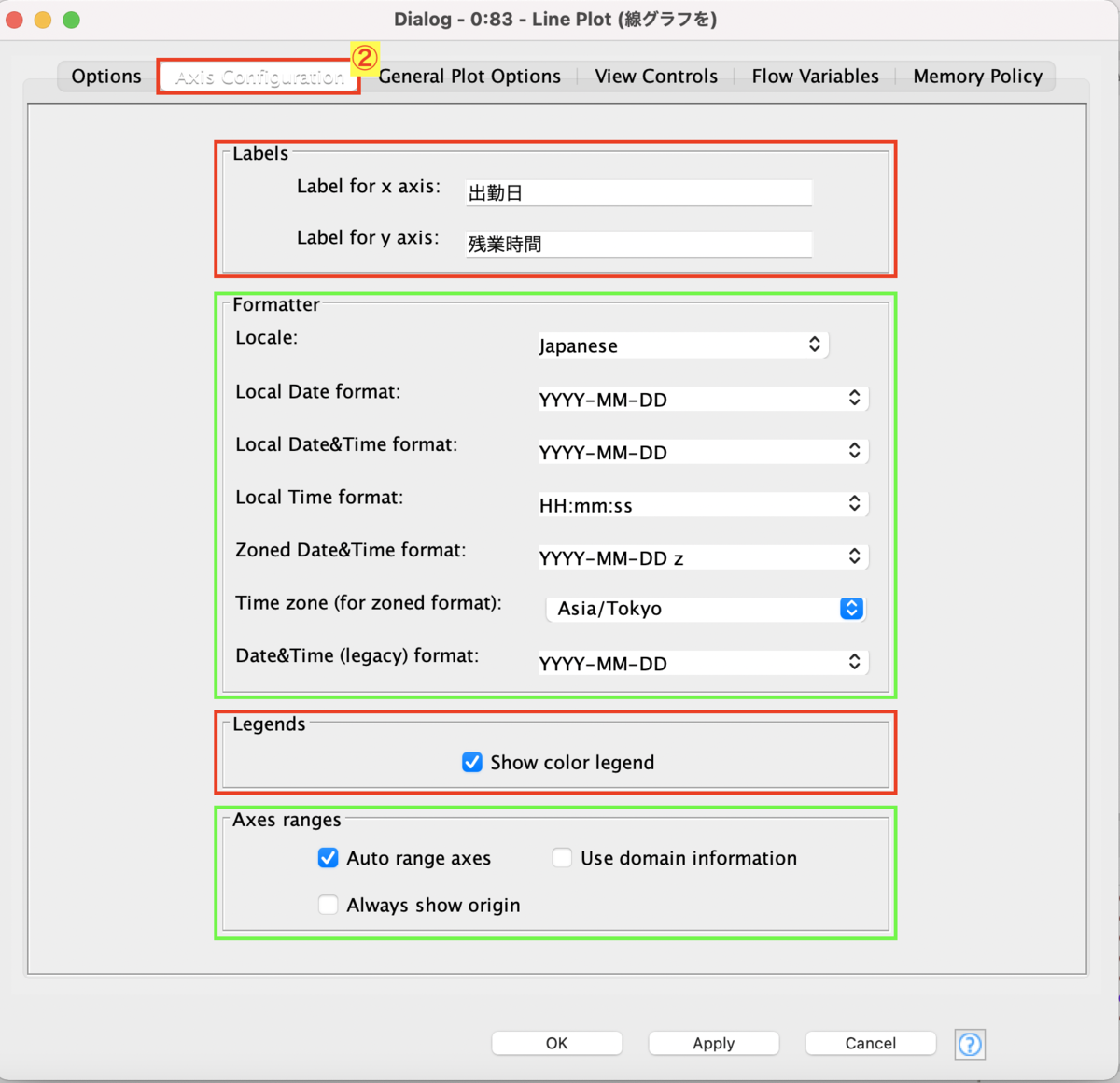
Step2 - Axis Configuration 軸の設定
続いては軸のラベル、表示方法についてです。

Labels:軸の名前
x軸とy軸の名前を決める部分です。
空白の場合は自動的にコラムの名前が入ります。y軸は複数コラムがあるので、空白の場合は表示されません。
Formatter:
時間の横軸のフォーマットを指定します。Date&Time型で横軸を設定すると様々な表現ができます。今回はDate型、”Local Date format”しか関係ないです。これが少し分かりにくいですね。一つだけに統合してもらえれば分かりやすいんですが、、
基本はLocaleで言語設定をして、その後にDate&Timeのフォーマットを選択します。今回はDateのみなので、Dateの部分のみ変更します。プルダウンで例を選択することも可能です。

Locale:言語設定 特に曜日の表示が影響受けますね
これらのYYYYなどで、日時等のフォーマットを指定できます。気づいたかもしれませんが、Extract Date&Time のNodeで一度紹介してます。これらの詳細を載せておきますね。
構成要素
Y: year 年
Q: quarter 四半期
M: month of year 月
W: week of year 1月1日の"週"を1としたときに何週目かを示す。
DDD: day of year 1月1日を1とした時に何日目かを示す。いわゆるJulian Date(ジュリアンデート)です。
D: day of month 日の数字。2020/12/31だとすると、31になります。
d: day of week 曜日を数字で表したもの。日曜日が1となって、土曜日が7となります。
dd: day of week (Su Mo ... Fr Sa) 曜日を文字で表したもの。
a: am/pm marker AMやPM
H: hour in day (0-23) 時間を0-23で示す
k: hour in day (1-24) 時間を1-24で示す
h: hour in am/pm (1-12) AMやPMを使いながら1-12で時間を示す
m: minute in hour 分
s: second in minute 秒
S: millisecond ミリ秒
z: Time zone (EST CST ... MST PST) タイムゾーン
Z: Time zone (offset) タイムゾーンとUTCとの差
X: unix timestamp 「1970年1月1日午前0時0分0秒(UTC)」からの経過秒数
例があるので、そのままNodePitの情報を載せておきます。
Localized formats:
LT: Time (e.g. 8:30 PM)
LTS: Time with seconds (e.g. 8:30:25 PM)
L: Month numeral (0 padded), day of month (0 padded), year (e.g. 09/04/1986)
l: Month numeral, day of month, year (e.g. 9/4/1986)
LL: Month name, day of month, year (e.g. September 4 1986)
ll: Month name (short), day of month, year (e.g. Sep 4 1986)
LLL: Month name, day of month, year, time (e.g. September 4 1986 8:30 PM)
lll: Month name (short), day of month, year, time (e.g. Sep 4 1986 8:30 PM)
LLLL: Month name, day of month, day of week, year, time (e.g. Thursday, September 4 1986 8:30 PM)
llll: Month name (short), day of month, day of week (short), year, time (e.g. Thu, Sep 4 1986 8:30 PM)
例
"dddd, MMMM Do YYYY, h:mm:ss a" :"Sunday, February 14th 2010, 3:25:50 pm"
"ddd, hA" formats dates like "Sun, 3PM"
"YYYY-MM-DDTHH:mm:ssZ" formats dates as defined by ISO 8601.
Legends
チェックを入れると、凡例が表示されます。
Axes ranges
Auto range axes:値を元に自動的に軸のサイズを調整してくれる機能
Use domain information:ドメインを元に自動的に軸のサイズを調整する。
ドメインて覚えていますでしょうか?分からない方はこちらで解説しているのでぜひ参照してみてください。
Always show origin:原点を常にViewに表示するオプションです。
Step3 General Plot Options - プロットエリアの設定
設定は必須ではないです。例の如く、各オプションの解説を書いておきます。

Chart title :左上に表示される図のタイトルです。空白であれば表示されません。
Chart subtitle :左上に表示される図のサブタイトルです。空白であれば表示されません。
Width of image (in px):SVGの画像ファイルを出力される時に使う画像の幅です。
Height of image (in px):SVGの画像ファイルを出力される時に使う画像の高さです。
Resize view to fill window:開いているWindowのサイズに自動的に調整してくれる機能です。チェックを入れないと、上で指定したサイズになります。
Display full screen button:全画面表示のボタンを表示するオプション
Background color:背景色の設定
Data area color:データエリアの色の設定。軸の部分とかですかね。
Show grid:グリッド(補助線)を表示するかどうかです
Grid color:グリッドの色の設定
Show warnings in view:警告画面を表示するかどうかです
Step4 View Controls プロットエリアの設定
その他のグラフと同じで、グラフ表示しているときにプロパティを変えることができるようにするオプションです。

View Edit Control :プロット画面で設定変更できるようにするためのオプションです。

Enable mouse crosshair:十字のカッコいいバーを表示するためのオプションです

Enable panning:グラフをドラッグして動かせるようにするオプションです
Enable mouse wheel zooming:グラフをズームできるようにするオプションです。マウスでズームする時と同じやり方ですね。
Enable drag zooming:下のような形で、マウスで範囲指定してズームできるようになります。

Show zoom reset button:
ズームのリセットボタンを表示します。

おわりに
お疲れ様でした。やはりオプション全解説はかなり骨が折れますね、、みたいところだけ適宜飛ばしていただければと思います。いくつか実用的な問い合わせいただいてます。ありがとうとざいます!KNIMEを実践的に使われているのを聞くと非常に嬉しくなりますね。
できる限り、ブログ内で解説していきたいと思います。基本休日にしか時間が取れていないので、回答が遅くなってしまうことがありますが、お手伝いできる部分はしていきたいなと思います。ぜひ今後ともよろしくお願いします!
ではまた!
一日1回押していただけると大変応援になります↓
余談
楽天モバイル、初めての月末です。おかげさまで、10GBほど使用していたようで、パートナー回線の残量は残り0.1GBと大ピンチです。ただ、データ高速モードというモードを楽天モバイルアプリ内でオフにすると、パートナー回線の残量が減らなくなりました。全然高速モードじゃなくても動画がスイスイみれているのでもう普段からこれでいいんじゃない?とか思っています。
1年間使用料無料ですし、楽天モバイル圏内に在住の方には特におすすめですね。紹介コードが欲しければ、Twitter等でお渡しするのでぜひ!
ネットから申し込みも可能ですよー、リンク貼っておきますね。ではまた!
参考リンク
- KNIME公式Node Pit(英語):
- KNIME Example Workflow(英語):
Line Plot Examples - Advanced – KNIME Hub
Line Plot Examples - Basic – KNIME Hub